设计体系
如何通过高保真原型设计实现“左移”
通过先进的 UX 策略在产品开发流程中实现 Shift-left —— ProtoPie 助你更早发现问题、更快验证想法。

Tim Weydert, Content Writer
March 26, 2025

高保真原型加入左移策略
Shift-Left(左移)策略在软件开发领域早已广为人知——它通过将验证、测试和反馈等关键环节前置,在流程早期就发现并解决问题,从而避免后期成本的激增。这一策略已成为敏捷开发的重要补充。但为什么这样经过验证的方法只能应用于开发阶段呢?在 ProtoPie,我们相信左移同样适用于产品开发周期中的早期 UX 阶段,甚至可能更加重要。
在这篇文章中,我们将探讨 ProtoPie 如何通过高保真原型赋能企业提前验证设计,从而加快产品开发流程,提高效率。
左移策略是什么?

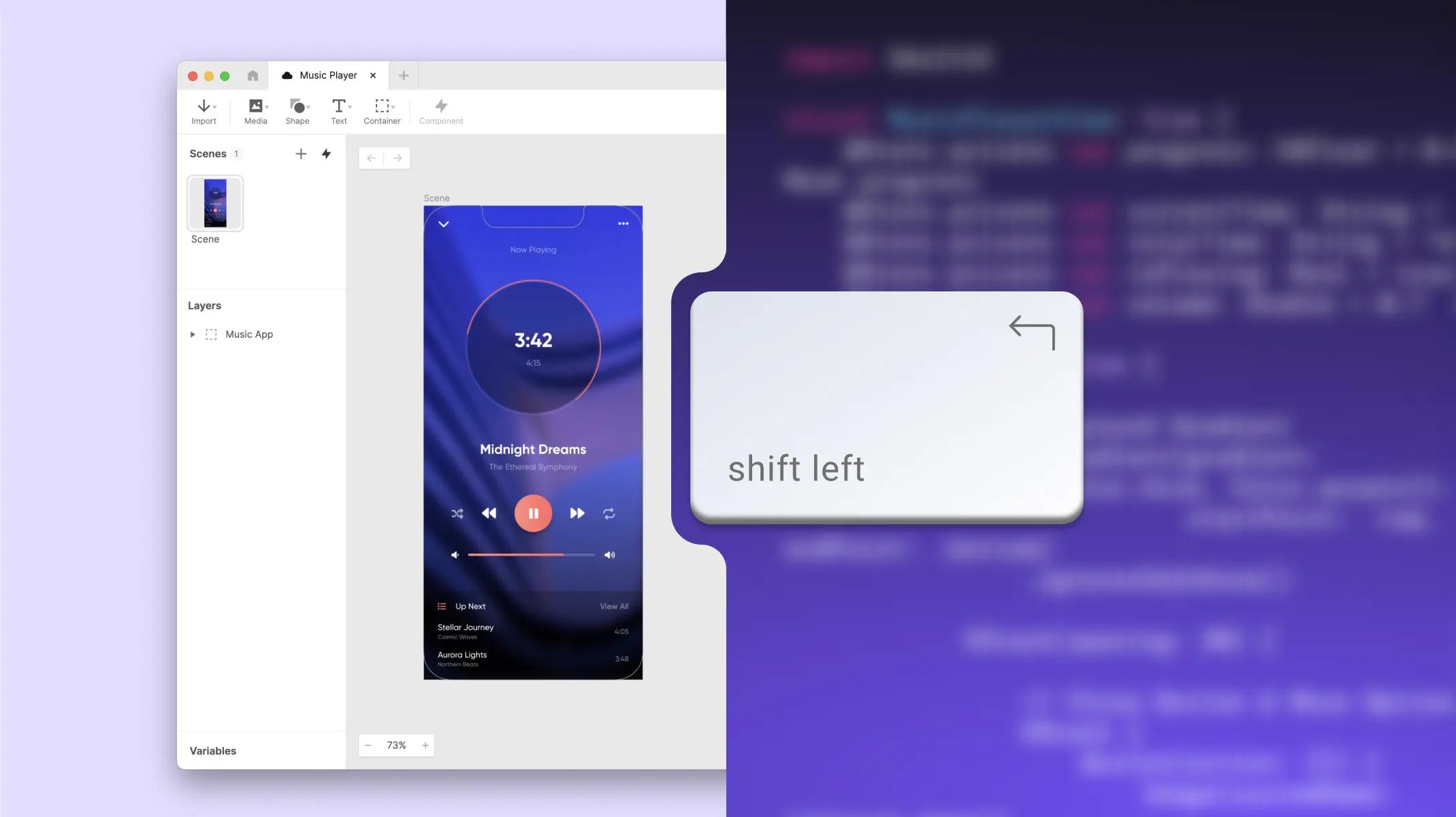
用 ProtoPie 制作高保真原型 用 ProtoPie 制作高保真原型
左移策略在软件开发中,强调将测试、验证和反馈等关键活动前移到产品开发周期的早期阶段,从而降低后期出现问题和修复所带来的高昂成本。类比而言,UX 原型设计在其中扮演着至关重要的角色,它帮助团队在正式开发之前就识别潜在问题并获取真实反馈。
通过原型,设计师和开发者可以快速、交互式地验证想法,及时发现问题,从而大大节省后续修改的时间与资源。
高保真原型工具如何赋能左移策略
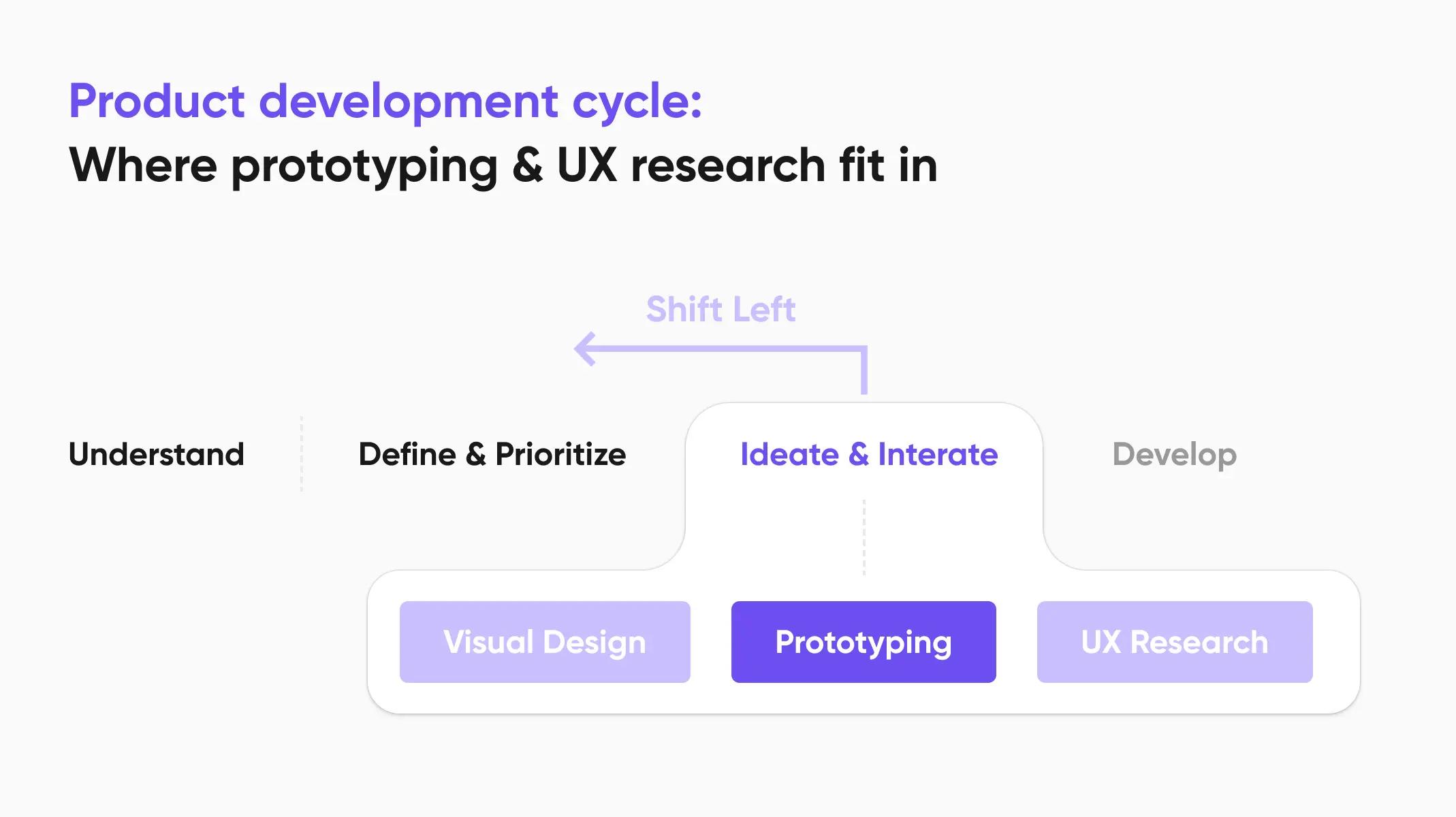
原型设计是 Shift-Left 策略的核心,因为它能快速完成迭代测试与验证。像 ProtoPie 这样的高保真原型工具在左移的每个阶段都扮演着关键角色。下面我们来看原型设计如何融入每一步流程:
早期概念验证
在构思阶段,ProtoPie 可以帮助你快速收集来自用户和利益相关者的反馈。通过尽早测试你的想法,你可以在产品开发之前发现可用性问题、设计缺陷或用户顾虑。这种快速试验方式使团队能够低成本、高效率地评估创意。
加快迭代速度
随着设计逐步推进,高保真原型支持持续的真实用户测试,在不写一行代码的前提下,根据反馈迅速做出调整。像 Meta 这样的公司,已经在产品开发早期就利用 ProtoPie Studio 构建高保真原型,从而不断验证并优化其复杂的交互体验。
无缝的软硬件集成

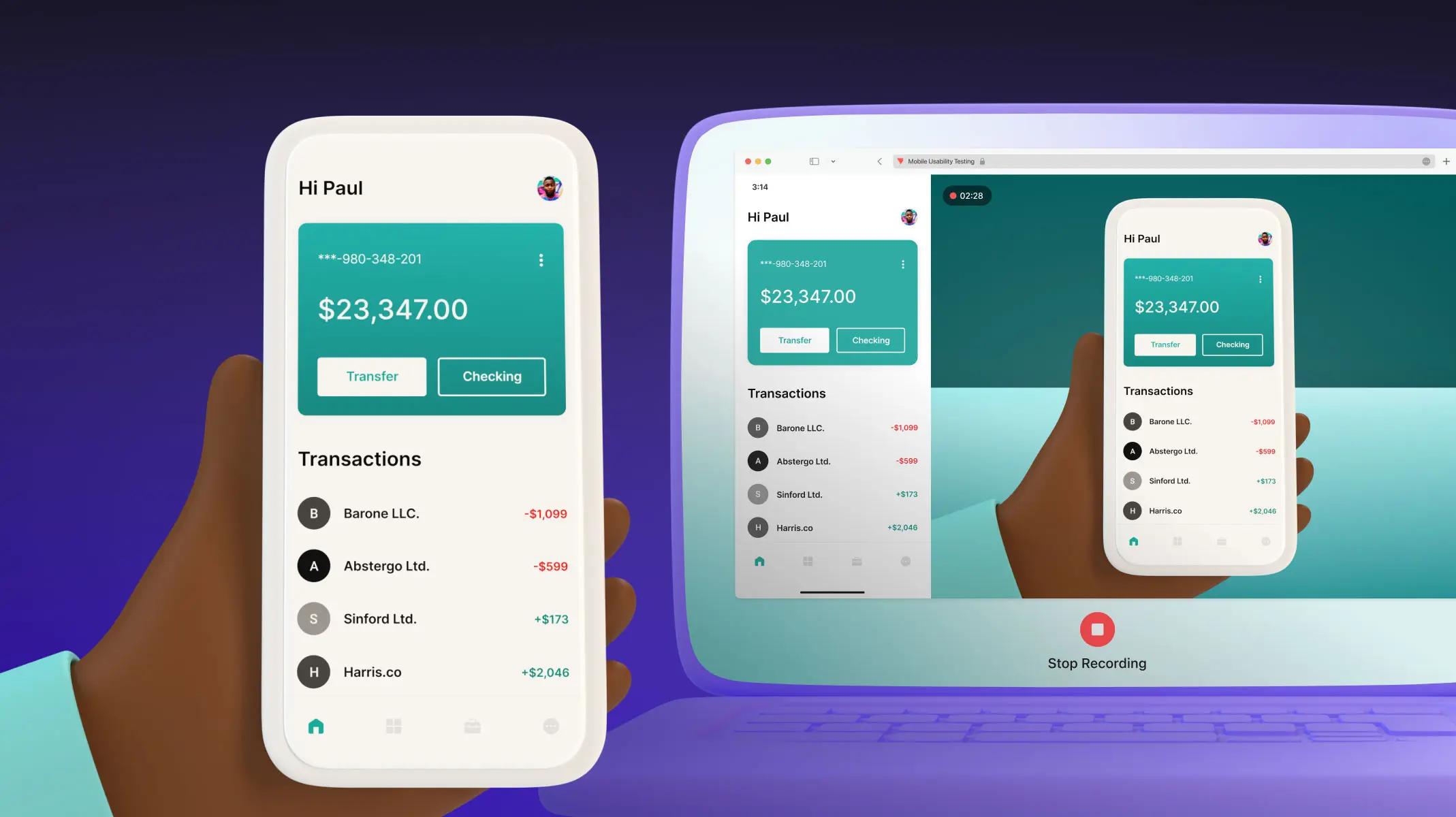
使用 ProtoPie Connect 实现多设备集成,打造高级原型体验。
ProtoPie 的应用远不止于单一屏幕。通过 ProtoPie Player,用户可以即时在任意智能手机上测试并体验他们的原型。而 ProtoPie Connect 更是将体验提升到全新层级,它允许用户将原型与自定义硬件、网页嵌入、API 等进行连接。像 Mercedes 这样的客户就利用 ProtoPie Connect 将原型与真实方向盘和车载信息娱乐系统结合,测试他们的用户体验设计。
想了解更多企业版功能 ProtoPie Connect 的信息,欢迎联系 ProtoPie 销售团队!
开发交付与实现
一旦设计被验证,高保真交互原型可显著减少开发交接过程中的不确定性。工程师可以准确了解设计的交互方式,从而实现从设计到开发的平滑过渡。借助 ProtoPie,设计师与工程师可以无缝协作,减少沟通误差,确保最终产品与设计构想保持一致。

“如果一张图片值千言万语,那么一个原型值千场会议。” —— IDEO
左移原型设计实践:Meta 如何利用 ProtoPie 加速产品开发周期
Meta 以其庞大的规模和复杂的产品而闻名,面临着在产品开发早期用现实、高清原型验证设计的挑战。传统的静态模型和简单的原型不足以模拟 Meta 所需的复杂交互和用户行为。为了解决这个问题,Meta 选择了 ProtoPie,这使得他们的团队能够创建高保真、互动的原型,模拟现实世界中的交互。
通过快速验证用户流程,Meta 能够简化测试和迭代过程。借助 ProtoPie 提供的 Figma 插件等解决方案,Meta 的团队能够在不妥协保真度的情况下,无缝地跨现有平台进行工作。
最终,Meta 成功地实施了左移策略。通过在开发周期的早期阶段用真实用户测试原型并在开发开始前做出数据驱动的决策,Meta 大大加速了产品周期,同时保持了高质量和以用户为中心的设计。
原型设计的未来与左移策略
随着高保真原型设计成为行业标准,越来越多的公司将利用像 ProtoPie 这样的工具,提前验证设计、降低风险并加速创新。ProtoPie 已经处于行业前沿,帮助团队在保持高质量用户体验的同时,采用左移策略。
ProtoPie 用户社区的快速增长凸显了早期测试的力量,证明了早期阶段的高保真原型能够加快、降低产品开发成本。测试越早,产品就越好。ProtoPie 帮助您将创意转化为经过用户测试的解决方案,信心满满地推进开发。